On First Pass…
For our new client https://callchisholm.com, we are approaching their SEO roadmap a little differently. Where we normally focus on the technical side of the website, followed by the layout & conversion elements, we have prioritized optimizing a few of their pages with SEO-ranking content. Specifically, we optimized their Electrical Services in Greenville, SC page and their Simpsonville Plumbers page.
For content optimization – we generated 1200 words for each page incorporating about 50 keywords, keyword variations, and related concepts. The entity density jumped from .04 to .12. Submitting that update to Google for Indexing. Next, we’ll move on to layout & conversion elements.
The secondary pages were very low on conversion elements such as:
- Call To Actions
- Images of Friendly Technicians
- List of Compelling Reasons to Choose this Company
- Persuasive Headlines
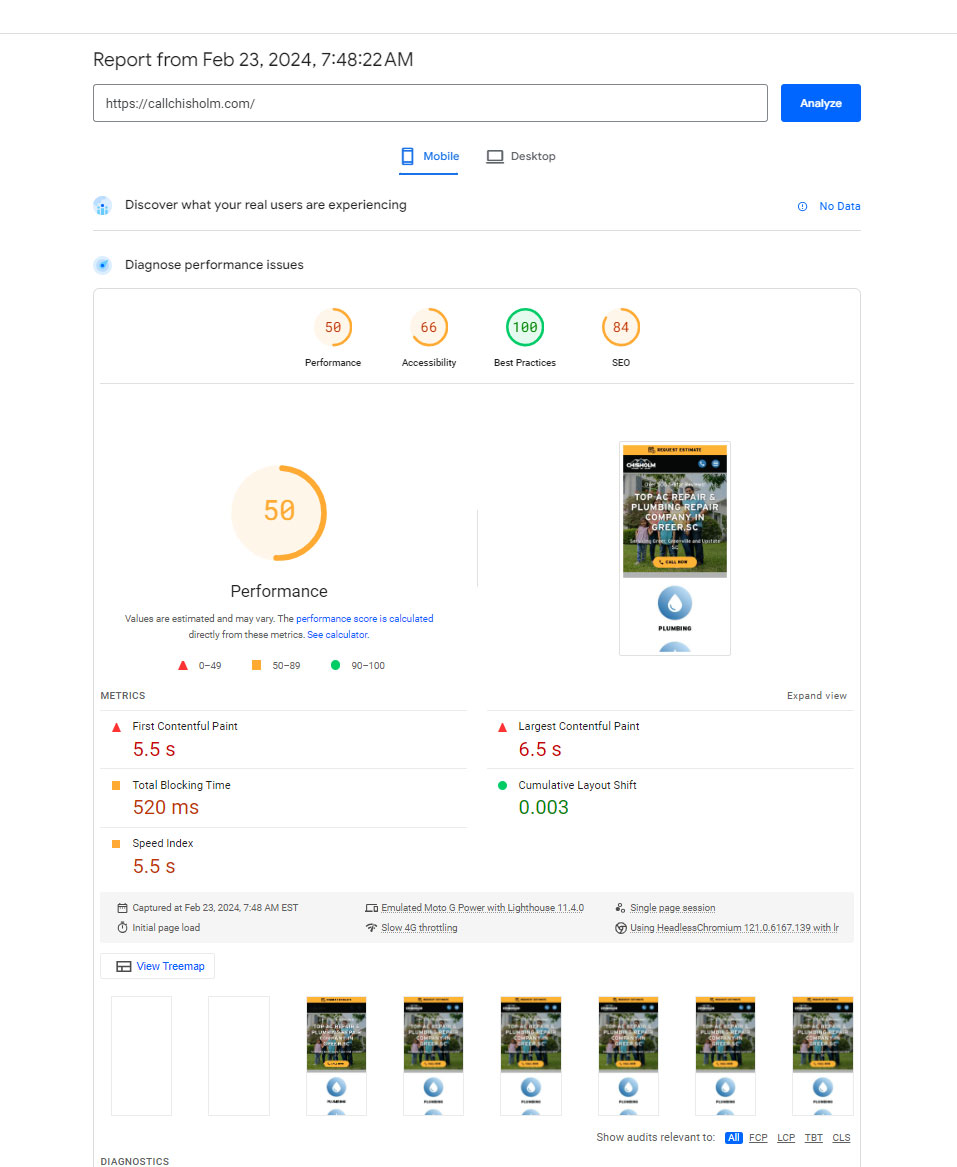
While that’s under development, we took a stab at the page speed optimization of the homepage. We converted all of the images to .webp, resized for breakpoints, increased the contrast of text and backgrounds, and added height & width to all available images (some icons are hard coded into the theme and we have yet to discover what file those are set in), along with alt image tags and link titles.
Those steps alone had the following impact:
- Performance 50 > 53
- Accessibility 60 >75
- Best Practices 100 > 100
- SEO 84 > 91
Lots more room for improvement, but a great start to this project!
Stay tuned for our next set of updates!